Design Tokens
Learn how design tokens work and how they’re configured in the Flex Design System.
What is a design token?
A design token is simply another name for a variable that contains a reference to another variable.
Using design tokens instead of raw variables has the following benefits:
- Multiple tokens can point to a single base variable
- Changing a base variable will automatically update all tokens pointing to that variable
- You change the value of a token based on it’s mode
This all results in a much smoother and efficient design workflow.
Modes
Figma modes allow us to include a token in our design and then change the value that it can point to.
This is incredibly powerful and let’s us create designs that can then adapt for example to a different theme (light or dark), breakpoint size (small, medium or large)
Each collection within Flex Design System has it’s own set of modes.
These have been set up to be independent, so that multiple modes can be applied at the same time.
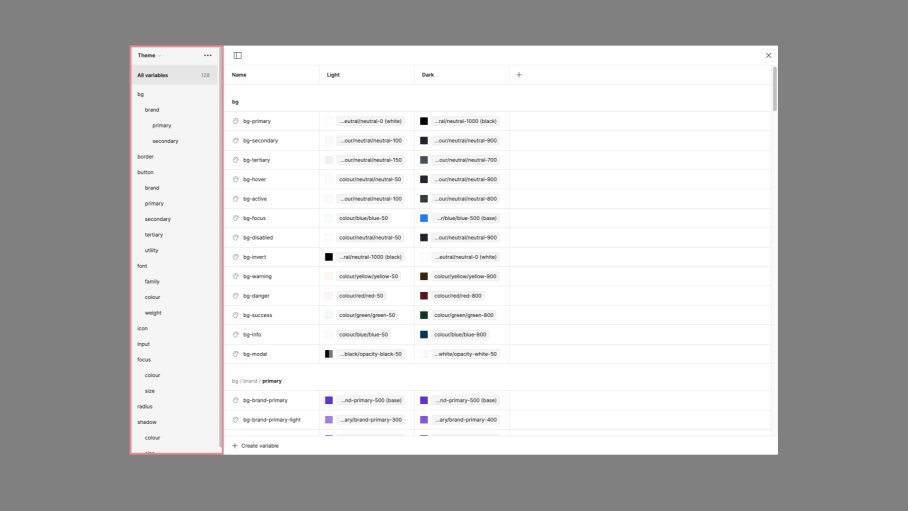
Theme (collection)
This is where all the theming is controlled e.g.light or dark themes, or brand 1, 2 3 etc.
Contains two modes:
- Light (default)
- Dark

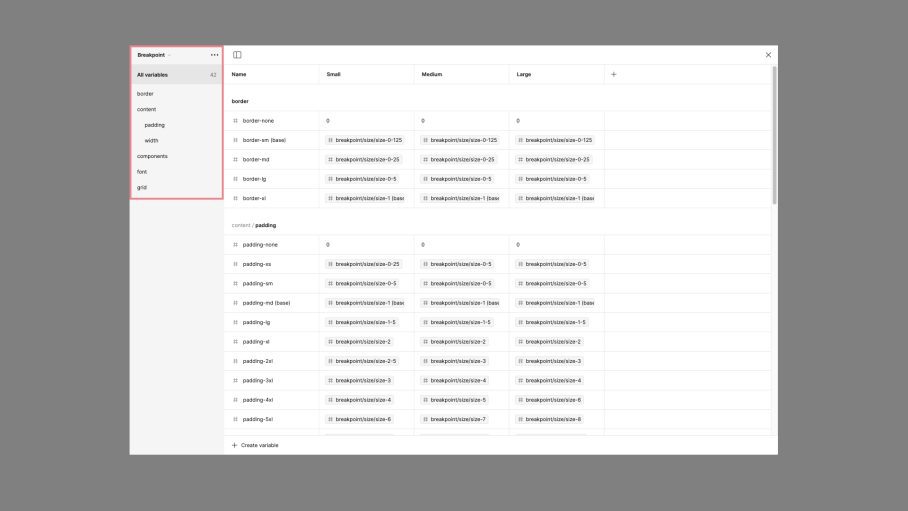
Breakpoint (collection)
This is where all the responsive behaviour is controlled, e.g. changing padding or font size between mobile and desktop devices.
Contains three modes:
- Small (default)
- Medium
- Large

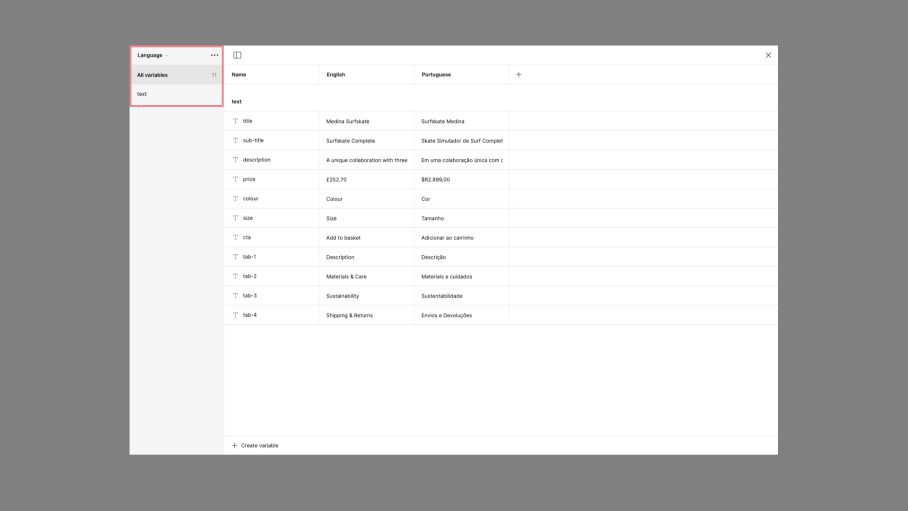
Language (collection)
This is where any language translations can be controlled, for projects that require work to be displayed in different languages.
Contains two modes:
- English (default)
- Portuguese