Variables
Learn how Figma variables work and how they’re structured in Flex Design System.
What is a variable?
A variable is simply a way to store a value that can be accessed at a later date. Figma has four types of variables:
- Colour – Used to store a colour value e.g. hexadecimal #FFFFFF (white).
- Number – Used to store a numerical value that can be used to specify a font size or padding e.g. 16.
- String – Used to store a string of text such as a button label e.g. ‘Add to bag’.
- Boolean – Used to store a true or false value for use in showing or hiding elements for example.
Variable Groups & Collections
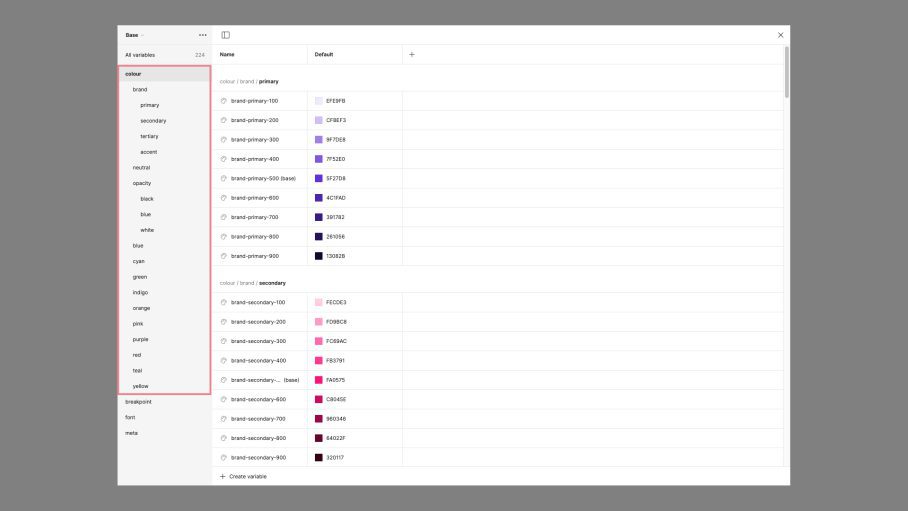
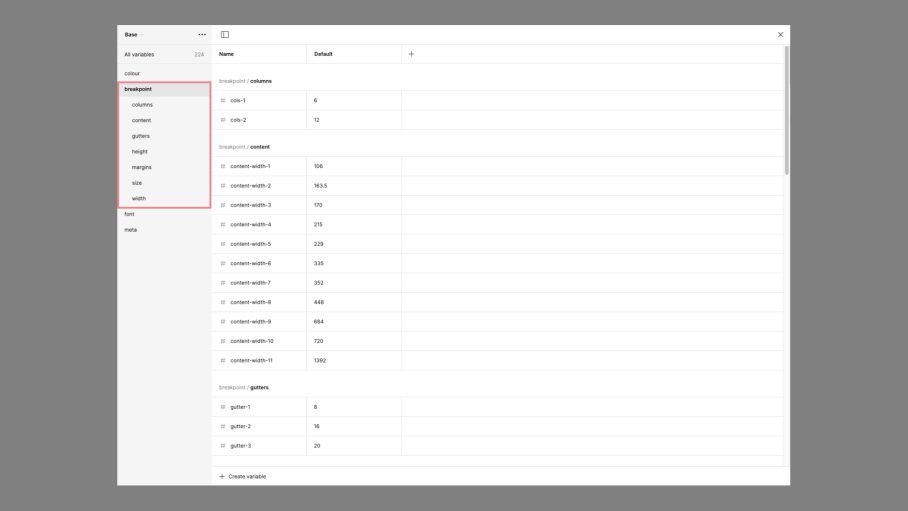
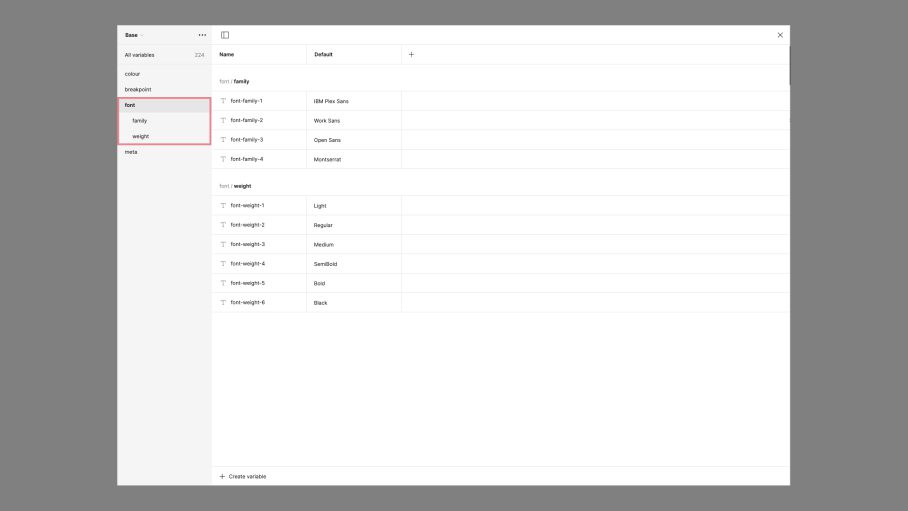
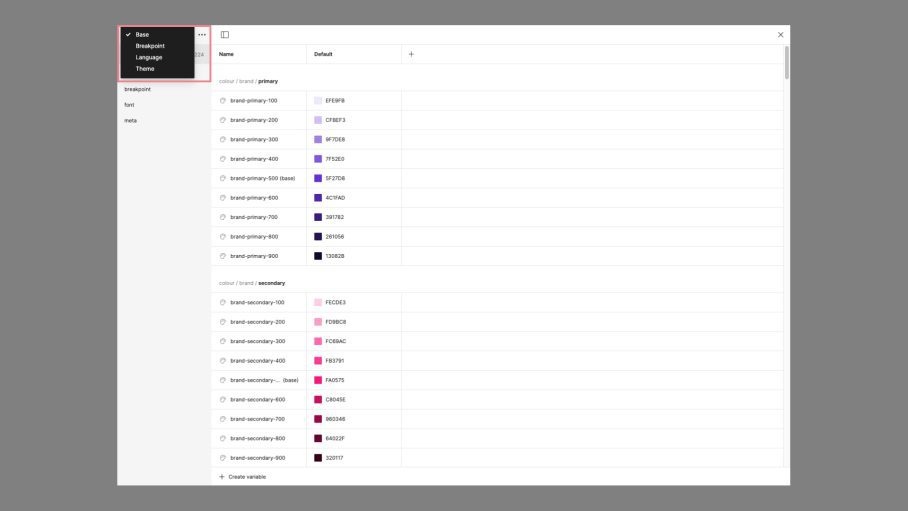
To allow for maximum flexibility and scalability, the variables in Flex Design System have been structured into four specific collections: Base, Theme, Breakpoint, Language.
Within a collection, variables can also be subdivided into groups.
Below we will cover the groups within Base collection and it’s groups. The remaining collections will be explained in the Design Tokens section.

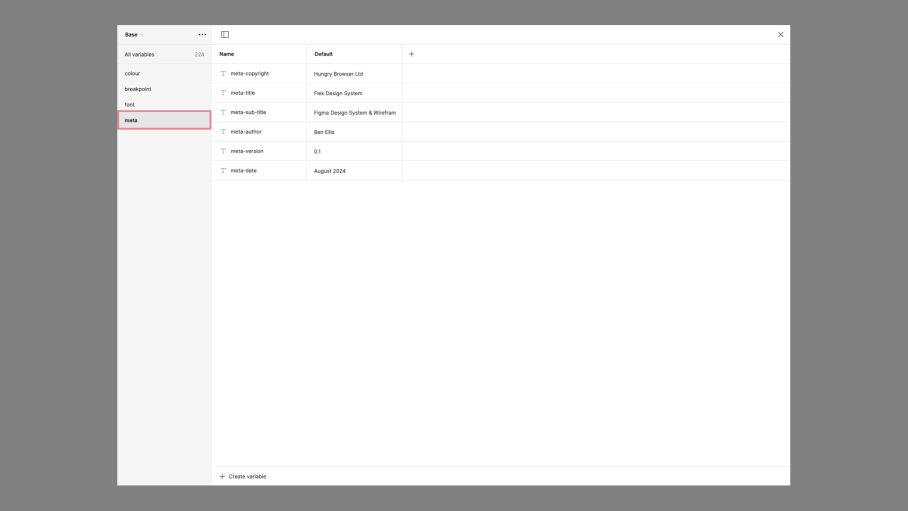
Base > Meta
This is where you can optionally add any text strings that can be used across your projects.