File Structure
Explore how Flex Design System is structured to help you quickly understand and use its features.
Overview
Flex Design System is divided into the following sections, with subsequent pages and components ordered alphabetically.
- Configuration
- Use Cases
- Demos
- Docs
- Devices
- Base
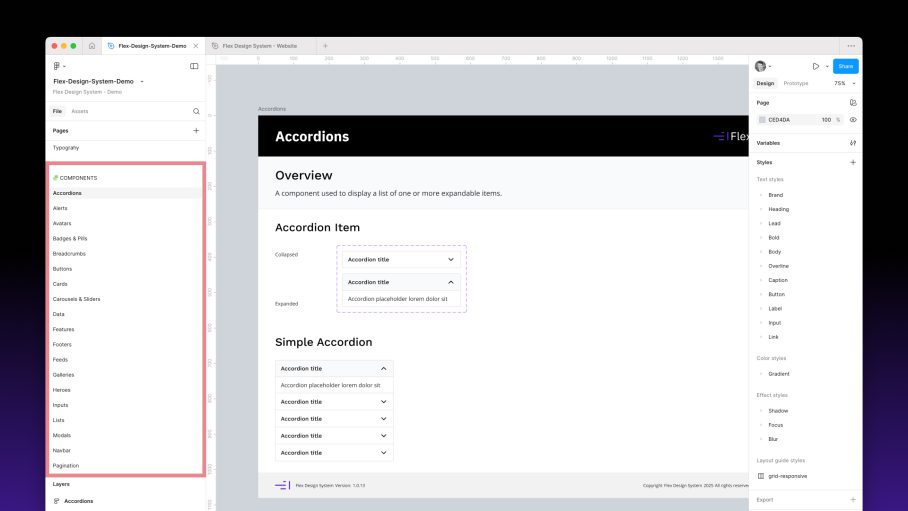
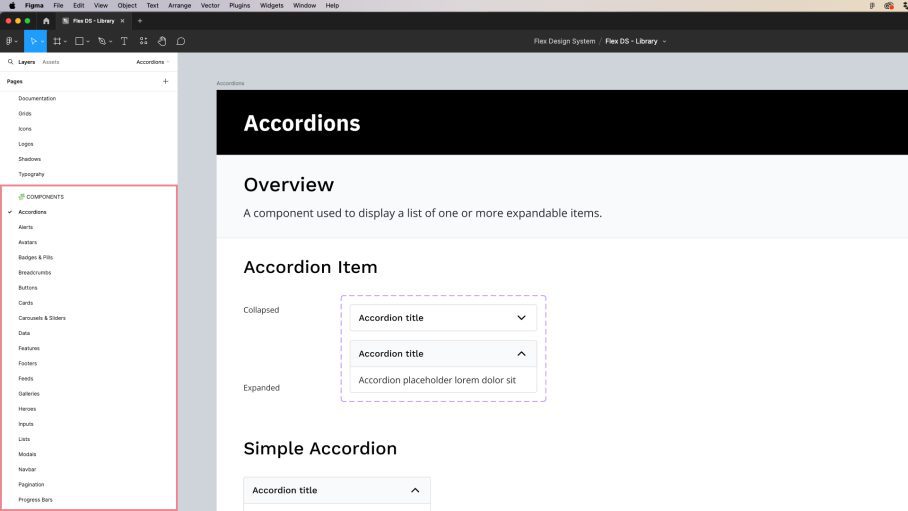
- Components
- Archive
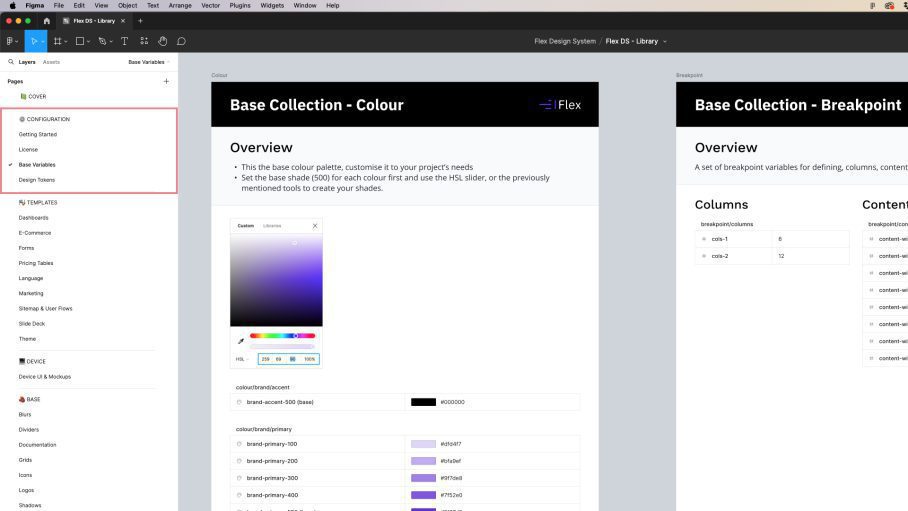
1. Configuration
This section contains an overview, a copy of the license and a handy guide about how to customise the variables, tokens and modes.

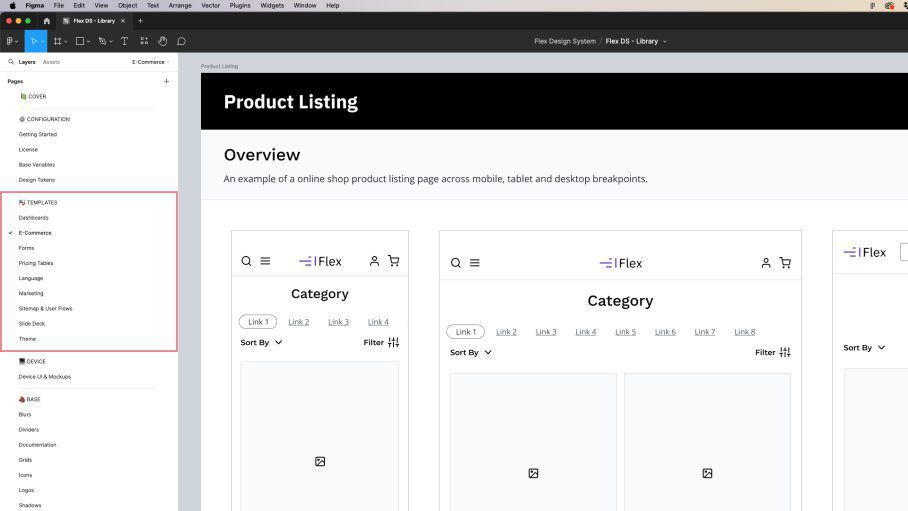
2. Use Cases
This section provides a selection of use cases to demonstrate what you can build using the components from Flex Design System.

3. Demos
This section contains two pages to show how you can localise content using variables and also a demonstration of the light and dark themes for select components.

4. Docs
This section includes a selection of presentation components that can be used when presenting designs to internal teams and client stakeholders.

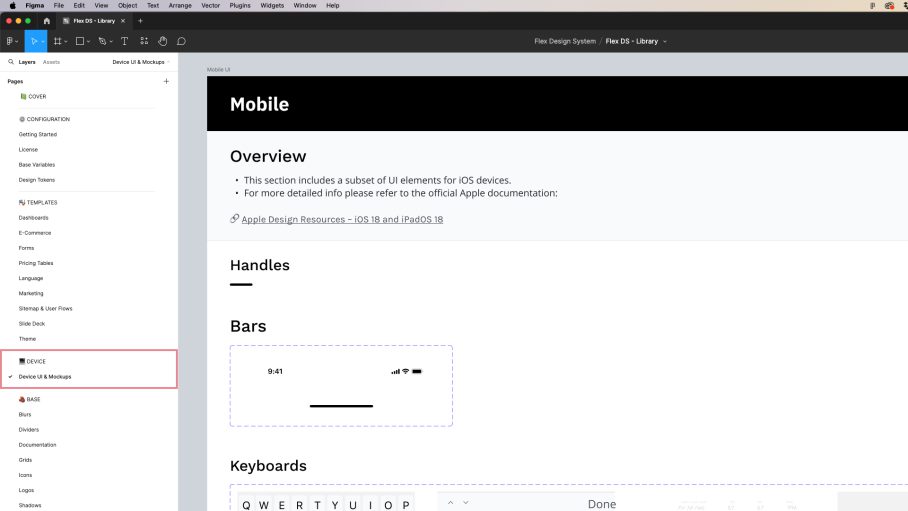
5. Devices
This section includes common device UI elements (such as keyboards). You can also use the official Apple and Google resources that are available in Figma if you prefer.

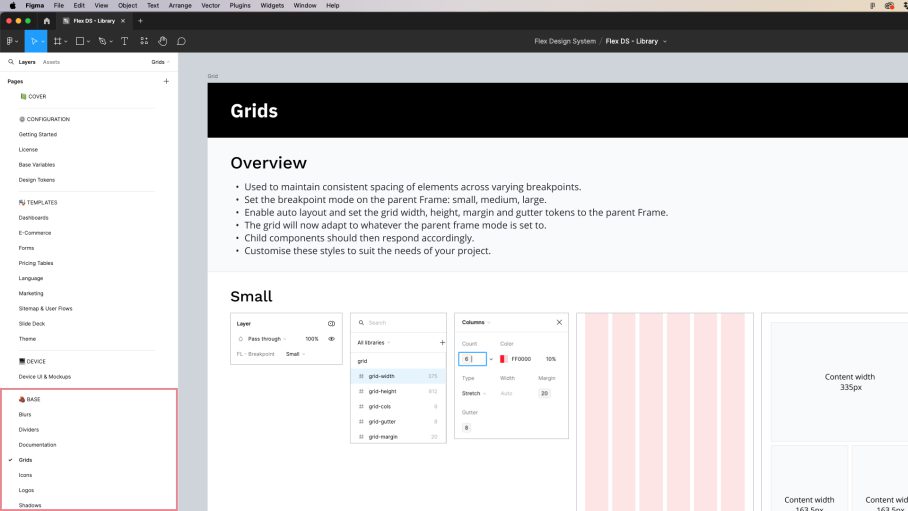
6. Base
A section includes a collection of base (or child) components and styles that are used within the main components.